Hire Javascript Developers

Most organizations in the world use Javascript in one way or another.
Whatever ideas or tasks you might have skilled JS developers at Echo with years of experience can deliver your projects with great devotion and meeting high standards.
The right Javascript development company for your project
According to TIOBE, Javascript is ranked No. 7 among programming languages and this honestly comes as no surprise because this platform can actually be used to implement different kinds of technologies — beginning with front-end and back-end development of a website up to games and mobile applications.
“The most important single aspect of software development is to be clear about what you are trying to build.” — Bjarne Stroustrup
All over the world, a wide variety of companies and agencies offer customized JS development services, and with this comes the challenge of choosing a reliable company to do the tasks for you. Aside from obviously the location of your chosen partner, the type of service provided by a certain organization must also be taken into account. In line with this, you actually have several options, which can either be a full-fledged team that offers turnkey services on demand, or a recruiting or outsourcing agency whose task is to help you match with the most relevant JS software engineers.
However, if your project only requires minor tweaks or limited monitoring here and there, it is impractical to employ an employee full-time. It would be best to simply hire a freelancer on the websites listed below to get your job done.
Upwork. 27 Best Freelance JavaScript Developers For Hire.
Toptal. 11 Best Freelance JS Programmers [Hire in 48 Hours].
Arc helps you find top JavaScript consultants who pass our Silicon Valley-caliber vetting process.
Turing. Scale your engineering team with the best JS developers in April 2024.
Upstack. Hire Vetted Javascript Front-End Developers (2 Minute Signup).
Fiverr. Find the most talented JavaScript coders to bring your ideas to life.
On the flip side, if the project you have is complicated and one that is long-term, we recommend that you look for a Javascript development company that will understand you and your company’s needs.
Finding the ideal match for front-end technologies can be challenging, particularly for those unfamiliar with the field. To improve your chances, consider seeking input from friends, stakeholders, or partners, exploring matchmaking companies and browsing outsourcing companies through search engines.
Whatever option you choose, crosschecking references and looking into one’s employment history are key factors in identifying which applicants and potential team members would be the best fit for you.
sons to hire JS developers with Echo
- Technical Backbone. Don’t think of us as just a recruiting agency! All people behind Echo have deep knowledge and skills in the IT industry, as well as a strong passion for technology and a culture of innovation.
- Talent Retention. You should try to establish a more extended collaboration with remote engineers. With this in mind, our HR and account managers know how important it is to retain each and every talent you hire with us.
- Direct Communication. By managing remote developers, you have complete control over the project’s quality. Get the fastest possible business growth with the right team control.
- Vast Network. Thanks to our broad access to the tech talent pool, we immediately start looking for the right person to provide the first suitable candidates within two weeks.
- Simple Pricing. Our business model expects hiring developers on a full-time basis and charging monthly rates accordingly, which include their salary, all indirect costs, and our fee. No upfront payments.
Successful digital products built with Javascript
JS is everywhere. New products are being made with this awesome technology and some of the biggest and most successful companies in the world are incorporating Javascript into their tech stack — Airbnb, Hubspot, Paypal, Baidu, Trustpilot, and Netflix.

Sources of logotypes: Wikipedia, Dreamstime, Pinterest, Twitter, Designrush, Dribble.
Let’s explore what these companies do. Most of them need no introduction:
- Airbnb is an online marketplace that connects people who want to rent out their homes with people who are looking for accommodations.
- HubSpot is an inbound marketing and sales software that helps companies attract visitors, convert leads, and close customers.
- Paypal is an online payment system that lets users pay at webshops and other online services.
- Baidu is the company behind China’s most popular search engine and it’s now venturing into AI and self-driving cars.
- Trustpilot gives people a place to share and discover reviews of businesses.
- Netflix is the leading subscription service for watching TV episodes and movies.
Not only the big guys are using Javascript in their apps. Many of our customers adore it and hire remote Javascript front-end engineers with our help.
Will Javascript Take Over the World? | Brian Kernighan and Lex Fridman

This video was published by Lex Fridman (2M subscribers).
Current demand for Javascript programmers in the developed countries
According to Linkedin, over 40,000 Javascript engineering jobs (As of April 2024) are open only in the United States.
However, the supply of university graduates who are knowledgeable and experts in using this language is insufficient for this demand. That said, recruiters and businesses turn to hire remote employees from other countries to fill these gaps.
Aside from this, doing so allows them to save up on costs as international services are usually cheaper than hiring local talents.
Lastly, sometimes, by hiring software engineers from around the world you can find real gems abroad who are able to disrupt the industry.
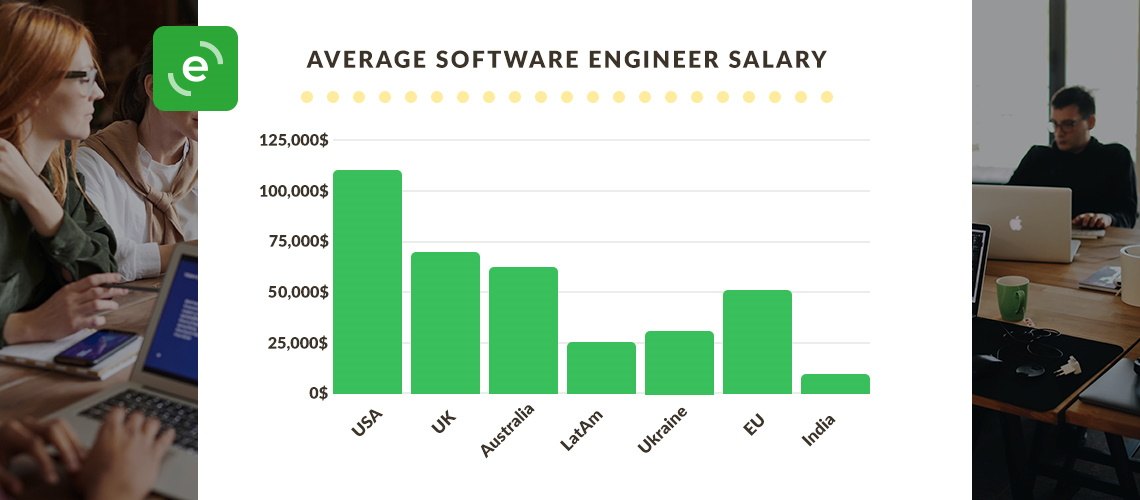
The average JS developer salary in the world
There is no one size fits all answer to this question as you have to take into account the fact that various companies in different regions have different ways of going about things.
Put more concretely, even within a single company, there are already large differences in compensations for different levels of employees—junior developers, seniors, architects, etc.
What more if you compare salaries from inter-nation or inter-region. For example, the Western world is accustomed to having annual salaries, while the Eastern counterpart is used to giving out monthly salaries.

Sources: Indeed, Glassdoor, Seek, DOU, Computrabajo, Naukri, StackOverflow
Comparing annual salaries in various countries, the United States is predictably on the top with its average salaries over $100,000 per year before taxes. California is still number one, but we won’t be surprised if Texas can become the next Silicon Valley in the states.
The UK and Australia are keeping 2nd and 3rd places as their salaries offered to JS developers are around $70,000 on average. Northern and Western European companies offer approximately $50,000 (42K euros) to their local middle-level FE software engineers. Eastern Europe and Ukraine, in particular, share very similar median rates to Latin America which are $25-35K per year. Indian specialists expect around $13,000 (1 million rupees) per year.
While India seems to be the most cost-effective option, the cheapest solutions are not always the best. The truth is that you should be ready to pay for quality, regardless of the country your developer comes from.
How much does it cost to hire full-time Javascript developers in Ukraine?
The most obvious answer is to get the real numbers from the local IT platforms or job boards like DOU. It can be $1,800, $3,500 or $5,000, which indicates the monthly salary of the developer in USD:
- Frontend Developer Typescript / Junior at Jiffsy | $1500–2000.
- Senior Front-End (VueJS) Developer at Synergetica | $5000–6500.
- ReactJS developer at ShipHawk | $4000–5000.
- Front-End Developer (React/Vue) at Atlas IAC | $1500–3000.
- Middle Front-End Developer (JavaScript/TypeScript) at MK Consulting | $2000–2900.
But, there’s always a but, as you know.
The biggest mistake CTOs, product managers and startup founders make when hiring remotely and comparing developers is they ignore the embedded costs. In fact, there are numerous and substantial overhead costs (up to 50%) on top of the salaries mentioned above. For example:
- Recruiting and HR management.
- Paid vacations, public holidays and sick leaves.
- Payroll, taxes and legal support.
- Workplace setup, hardware and software.
- Professional education reimbursement.
And if you choose a hard way to hire Front-End (JS) programmers directly on your own, you need to take care of these tasks.
As an alternative, you can work with a tech partner such as Echo and focus on your core business goals instead. Going this route will save you a considerable amount of time and energy.
Other Ukraine JS Development Companies that might be worth you attention
Alternatively, you can explore Echo network of trusted software development firms like Mobindustry, Lemberg Solutions, ITlabel, Movadex, Jelvix, Edvantis, Attract Group, Mind Studios, Aionys, Blackthorn Vision. Please, find more information about them in our directory.
OK. Let’s get started. What are the next steps?
With Echo, hiring a remote Javascript developer or even the entire UI dev team is a simple process:
- Gathering Requirements. We start by hearing out your requirements, including project details, job descriptions, team size, workflow and cultural key points. No one-size-fits-all questionnaires.
- Selection and Validation. Our HR and tech experts thoroughly interview candidates. You approve each developer and give us the green light to hire them. Once all parties come to an agreement, the work starts.
- Launch and Ongoing Support. Our involvement in the process doesn’t end when we deliver a needed talent to you. We act as a mediator between the new hire and you to ensure a healthy and long-lasting relationship.
Unlike many of our competitors, we don’t give you any false expectations of bringing in a bunch of senior web developers the very next day. Finding, validating and hiring the right candidate always takes some time. We utilize our experience, expertise and network to make it happen as soon as feasibly possible.
Drop us a line to get the conversation started today!
